

从零基础到精通的Figma和UI设计课程。
我们让掌握实际设计工作流程变得更轻松!
从文件管理、设计系统、自动布局技巧到高级动画应有尽有。
超过90个视频、超过10个小时的实用视频内容。
成为Figma大师 — 价值300美元
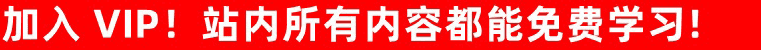
Master Figma and Build Confidence as a Product Designer
The end-to-end Figma & UI Masterclass course. We make mastering a real-world design workflow a whole lot easier. Everything from file management, design systems, Auto-layout mastery to advanced animations. Packed with 90+ videos. 10+ hours of truly practical video content.
Become a Figma master — $300
See curriculum
- 教程编号:0811921834
- 教程语言:英语 / 无字幕
- 安全扫描:无病毒无插件 / 云查杀 Virustotal Virscan
- 培训机构:未知
- 文件大小:2.7GB
- 文件格式:视频 / 文档 / 图文
- 压缩软件:7ZIP
- 视频播放:完美解码
教程目录
─The Ultimate Figma & UI Masterclass
├─Module 1- Welcome
│ 1. A warm welcome to all students.mkv
│ 2. Install Files .mkv
│ 3. Install Figma Plugins .mkv
│
├─Module 2 - Figma Project Management (Real Project)
│ 1. Welcome.mkv
│ 2. Overview .mkv
│ 3. Exploration .mkv
│ 4. Wireframes .mkv
│ 5. Moodboard.mkv
│ 6. Workspace.mkv
│ 7. Design feedback.mkv
│ 8. Final Designs .mkv
│ 9. Design Implementation .mkv
│
├─Module 3 - Master Design Systems
│ 1. Welcome.mkv
│ 10. Build a Drop Shadow System .mkv
│ 11. Master the BEM Model & Component Matrix.mkv
│ 12. Build a Dynamic & Scalable Button Set.mkv
│ 13. Publish a Design System.mkv
│ 14. Using Design Systems Across Multiple Projects.mkv
│ 14_1. What is BEM.png
│ 15. Advanced Input Systems (Part 1).mkv
│ 16. Advanced Input Systems (Part 2).mkv
│ 17. Advanced Input Systems (Part 3).mkv
│ 2. Atomic Design Framework .mkv
│ 3. Build Style Guide (Neutrals) .mkv
│ 4. Build a Scalable Colour System (Dark Mode) .mkv
│ 5. Build a Responsive Typgography Scale.mkv
│ 6. Responsive Grid Layouts (320px to 1440px, Including Fixed Sidebars).mkv
│ 7. How to Use the 4pt Grid.mkv
│ 8. Create a Vertical 4pt Grid .mkv
│ 9. Build an Advanced Icon System (4 Sizes, 2 Colours) .mkv
│
├─Module 4 - Master Responsive UIDesign
│ 1. Welcome.mkv
│ 10. Design a Responsive Footer .mkv
│ 11. Adding Prototype Interactions.mkv
│ 12. Managing the Design Feedback Process.mkv
│ 13. Responsive Views - 1152px.mkv
│ 14. Responsive Views - 768px.mkv
│ 15. Responsive Views - 320px.mkv
│ 16. Designing a Responsive Mobile Header.mkv
│ 17. Building a Responsive Prototype.mkv
│ 18. Preview designs with Figma Mirror.mkv
│ 2. Understanding the Box Model .mkv
│ 3. Understanding the CSS Flex box .mkv
│ 4. Attaching a Design System .mkv
│ 5. Design a Responsive Header.mkv
│ 6. Design a Responsive Hero Banner.mkv
│ 7. Design a Responsive Masonry Grid.mkv
│ 8. Design a Responsive Floating CTA .mkv
│ 9. Design a Responsive 4 Col Layout .mkv
│
├─Module 5 - Master Figma Components
│ 1. Welcome.mkv
│ 10. Master Components .mkv
│ 11. Prevent Master Components from Publishing.mkv
│ 2. When should you Componentize .mkv
│ 3. Global vs Local Components .mkv
│ 4. Creating Local & Global Components .mkv
│ 5. Deleting Component Variants.mkv
│ 6. Modifying a Component.mkv
│ 7. Creating a New Set of Component Variants.mkv
│ 8. Publishing Large Design Systems Workaround .mkv
│ 9. Detaching Main Components .mkv
│
├─Module 6 - Design Implementation (Design Handover)
│ 1. Welcome.mkv
│ 2. Compressing Images .mkv
│ 3. Compressing Images - FREE & High Quality Alternative .mkv
│ 4. How to Run a Design Implementation Walkthrough .mkv
│ 5. Preparing a File for Developers.mkv
│ 6. Documenting Designs for Developers.mkv
│ 7. Exporting SVG Icons.mkv
│ 8. Exporting PNG Icons .mkv
│
├─Module 7- Bonus Challenges
│ 1. Welcome.mkv
│ 2. Build a Responsive 2 Column Layout .mkv
│ 3. Build a Responsive Table .mkv
│ 4. Create a Grid Box .mkv
│ 5. Build a Scalable Progress Bar.mkv
│
├─Module 8 - Prototypes & Animations
│ 1. Chapter Overview.mkv
│ 10. Final Challenges (Part 3) .mkv
│ 11. Intro to Part 2.mkv
│ 12. Design a Sidebar & Loading State.mkv
│ 13. Design a Dashboard.mkv
│ 14. Design the Customer View (Rows).mkv
│ 15. Design the Customer View (Grid).mkv
│ 16. Design the Add New Customer Modal.mkv
│ 17. Design the Success Message.mkv
│ 18. Plan your Prototype Sequence.mkv
│ 19. Build your Prototype.mkv
│ 2. Smart Animate Overview .mkv
│ 20. Interactive Components Challenge (Part 1).mkv
│ 21. Interactive Components Challenge (Part 2) -更新找_Imjmj.Com_.mkv
│ 3. Animation Types .mkv
│ 4. Animation Type .mkv
│ 5. Easing the Easy Way.mkv
│ 6. Figma Animation Prototype.mkv
│ 7. Custom Figma Transitions.mkv
│ 8. Final Challenges (Part 1) .mkv
│ 9. Final Challenges (Part 2) .mkv
│ Animations & Prototyping (Starter & Solutions File).zip
│
└─Resourses
│ 01. Getting Started.fig
│ 02. Design System.fig
│ 03. Project Exercise.fig
│ 04. Bonus Challenges.fig
│ [RESOURCE] Design Implementation Walkthrough.fig
│ [RESOURCE] Project Starter Template.fig
│ [RESOURCE] Real Project File.fig
│ [SOLUTIONS] 03. Project Exercise.fig
│ [SOLUTION] 02. Design System.fig
│
└─Designership-Design System
Designership Design System v.1.3.1.fig
Watch Me First _更新新课_Imjmj.Com_.mkv
_Designership Design System v.1.3.1.fig
温馨提示:由于部分资源中不可避免的存在一些敏感关键词,如果购买后提示网盘资源链接失效,或者提示此类资源无法分享的情况,您无需担心,只需要联客服联系为您补发资源即可,客服QQ: 121671486,或者微信:diqiuren010101,邮箱:121671486@qq.com声明:本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。如若本站内容侵犯了原着者的合法权益,可联系我们进行处理。
THE END








 会员专属
会员专属






暂无评论内容